Full Stack Open
This page contains some of the exercises I have completed for this course. I've done all of the exercises, but the ones I am showing cover the most important concepts of the course.
This course takes a Deep Dive into Modern Web Development. The main focus is on building single page applications with ReactJS that use REST APIs built with Node.js and interacts with a MongoDB database.
This course also covers Redux, React Router, custom hooks, and GraphQL.
One of my favorite things about this course is that it primarily uses React hooks from the start. I also enjoyed how it covered Javascript ES6 syntax, callbacks, promises, and async/await.
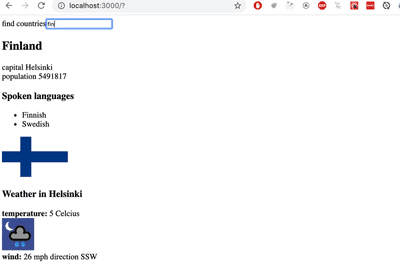
Country Data
This application uses just React to display country data. Country data is fetched from the API https://restcountries.eu. When a single country is viewed, the weather report for the capital is shown. The API to fetch the weather report is retrieved from https://openweathermap.org/



https://github.com/enrique-cardenas/country-data
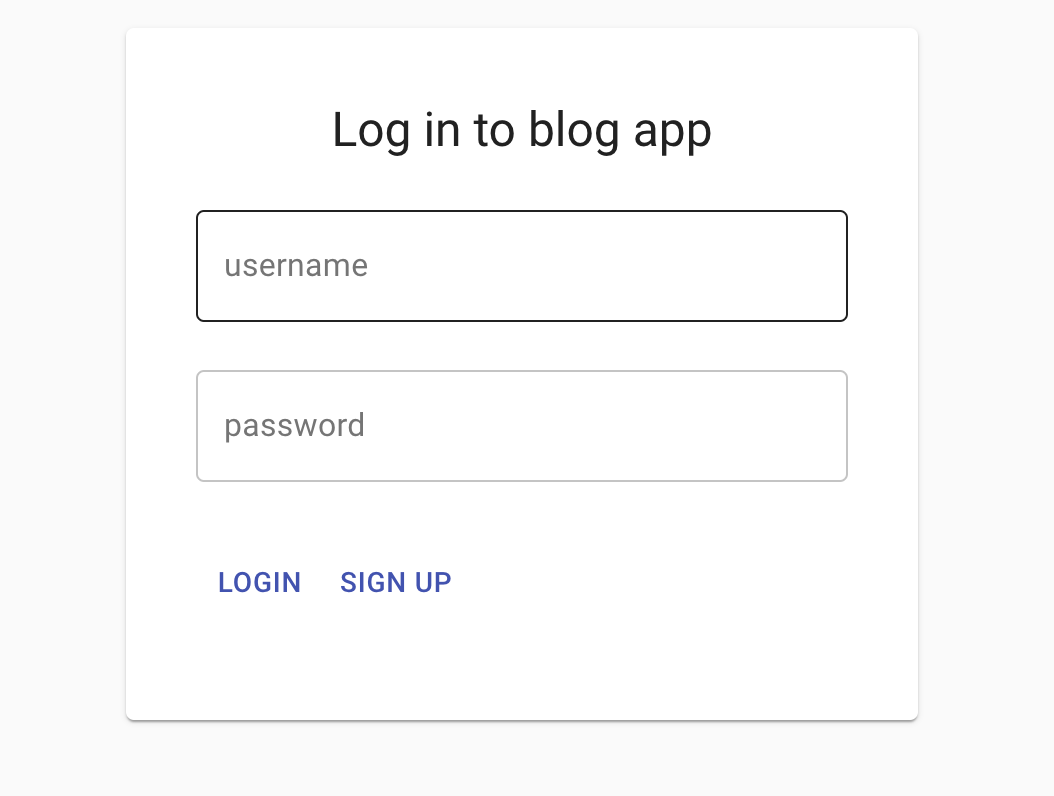
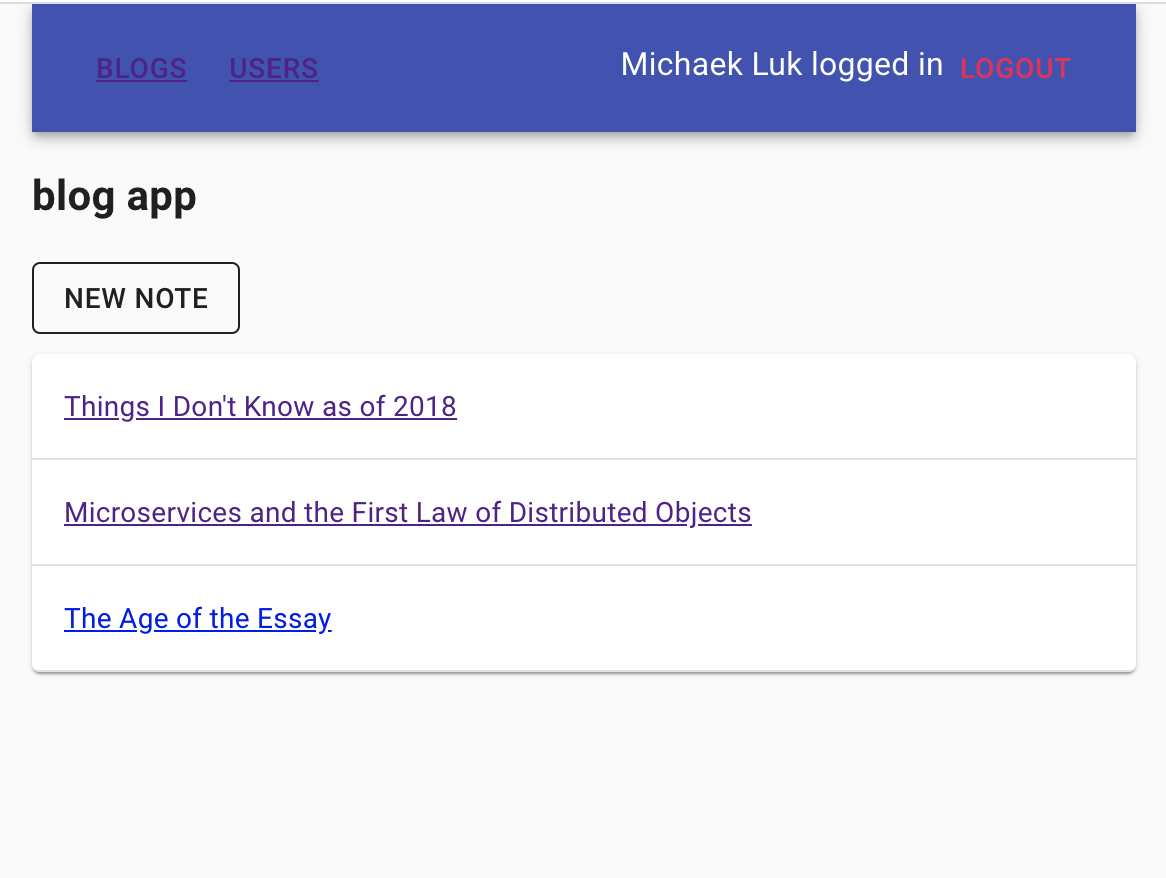
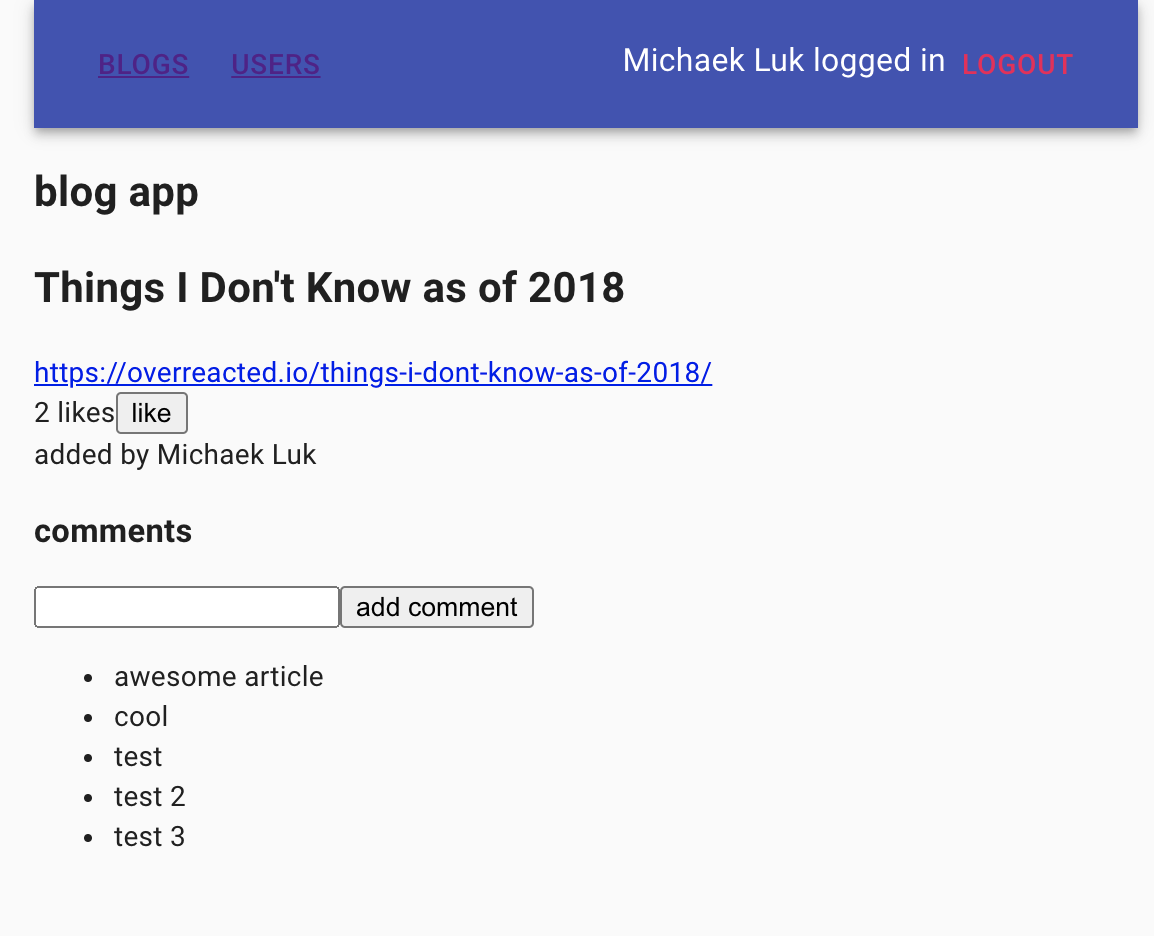
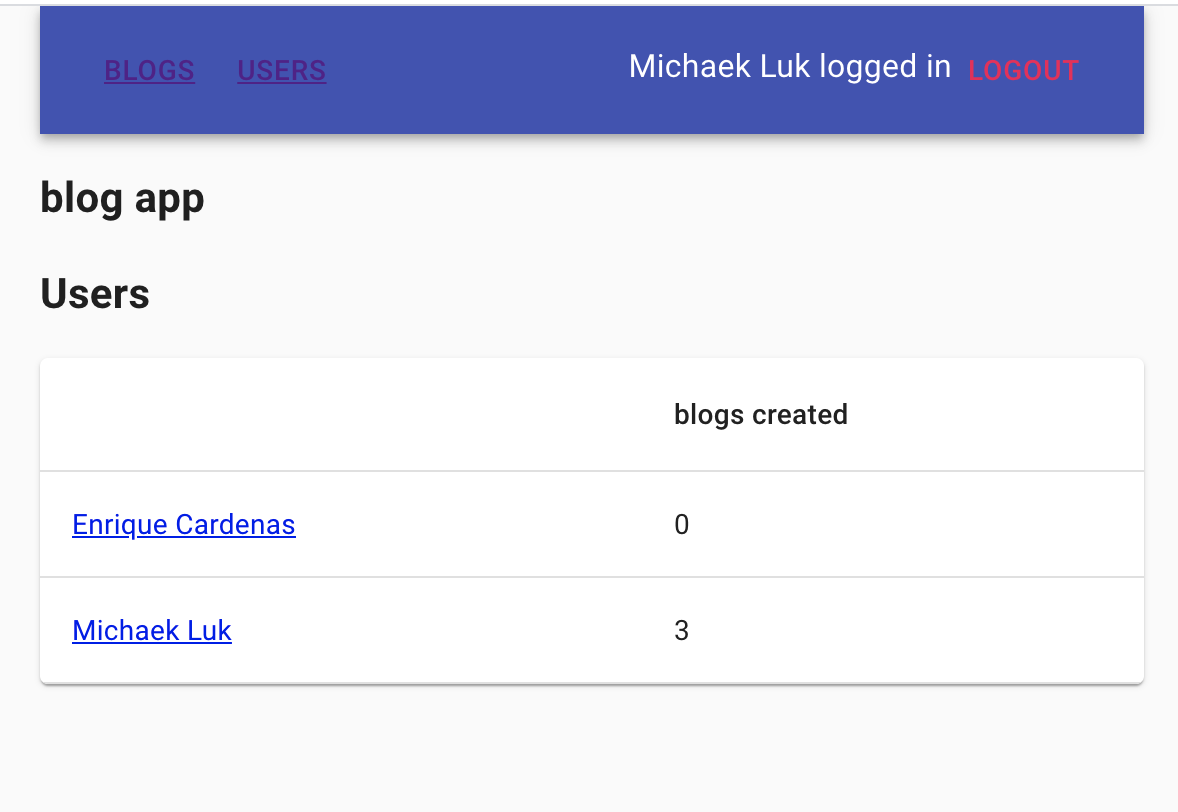
Blog List
This blog list application allows users to save information about interesting blogs they have stumbled across on the internet.




Built with React, Redux, Node.js, Express, and MongoDB
https://github.com/enrique-cardenas/blog-list-frontend https://github.com/enrique-cardenas/blog-list-backend
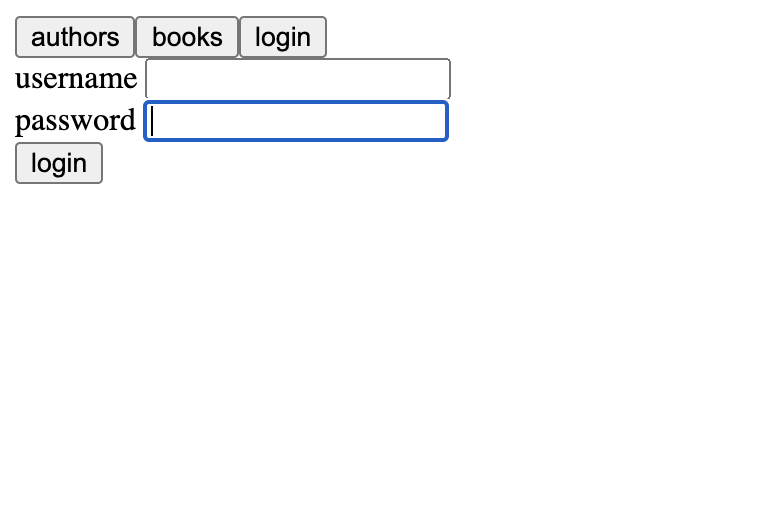
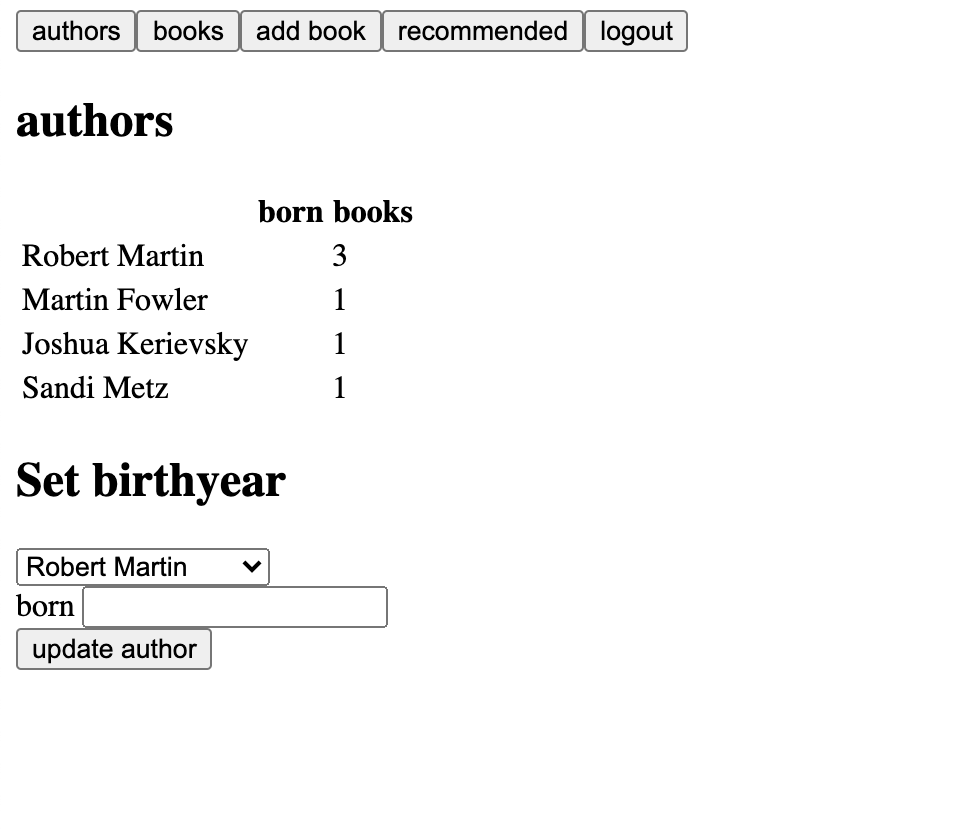
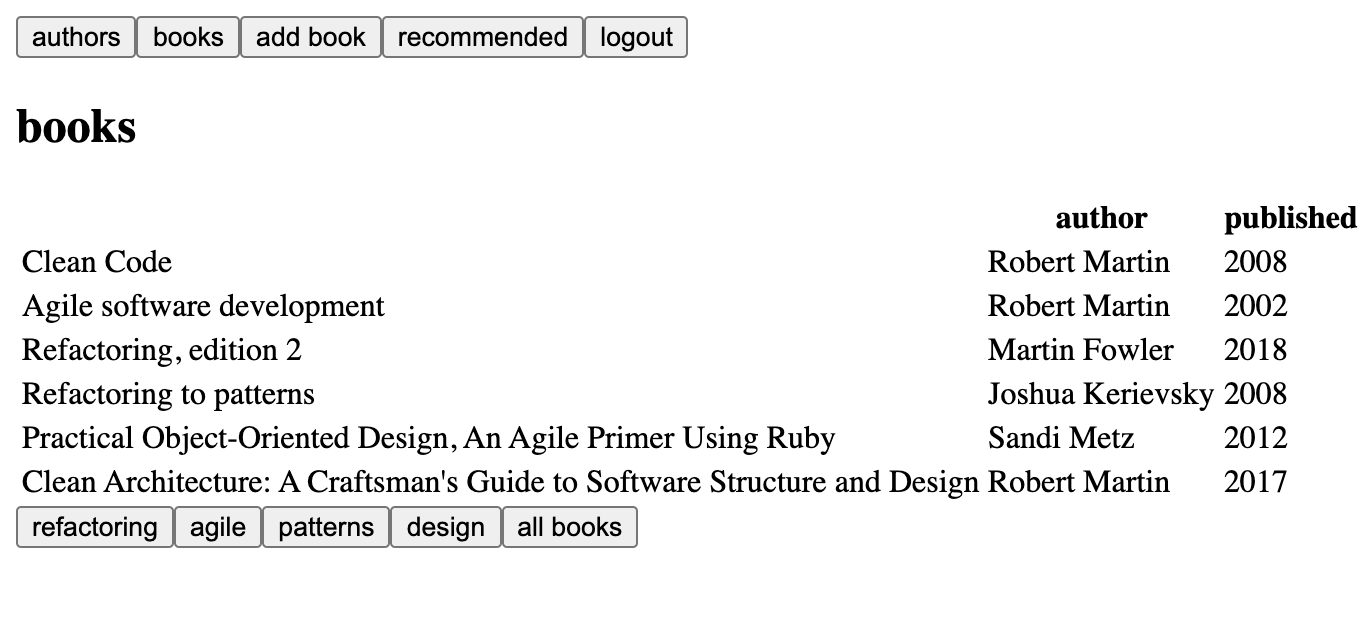
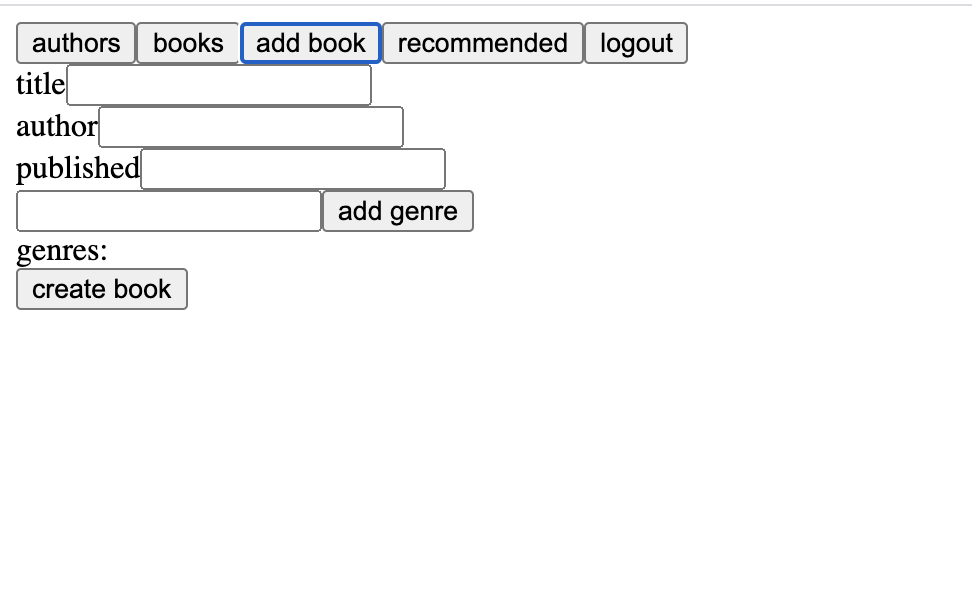
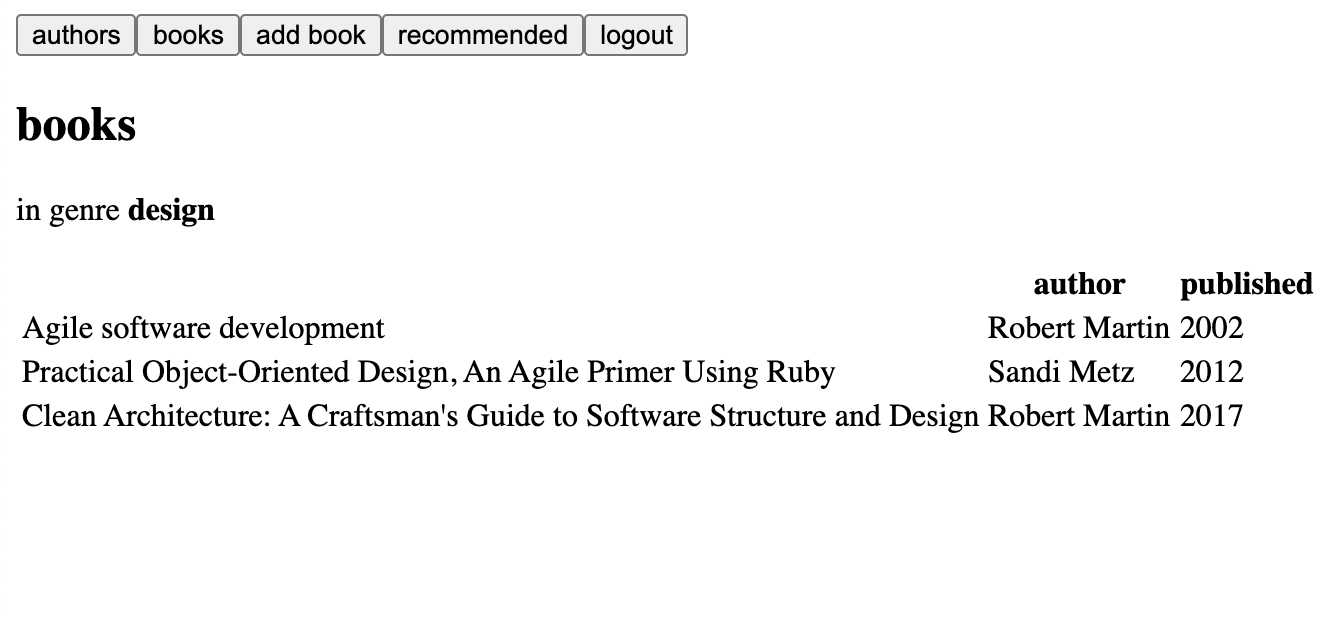
Mini Library
This mini library application allows users to log in, post a book, view books posted, view authors, filter books by genre, and view recommended books based on your favorite genre.





Built with React, Apollo GraphQL client/server, and MongoDB